When you visit a website, the load speed of the page is essentially your first impression—and if the page load speed is slow, you’ll notice. Page load speed contributes significantly to a user’s overall experience and many studies have found a correlation between bounce rates and page load speed, concluding even just a few milliseconds can be the difference between a low bounce rate and a high bounce rate.
Fortunately, there are plenty of things you can do to improve load speeds and web application slow performance. This guide outlines top website performance optimization tips for businesses, helping you ensure you don’t lose visitors because of poor performance.
To achieve continuous and successful website performance optimization, it’s important to test website performance and conduct ongoing website performance monitoring. This helps your business maintain high levels of website performance and avoid downtime. There are several tools on the market designed to test website performance and analyze website performance. Of these, we highly recommend SolarWinds® Website Performance Monitor (WPM). WPM is easy to use, comprehensive, and offers a range of advanced features. You can access a 30-day free trial of WPM here.
What Is Website Performance Monitoring and Testing?
Website performance monitoring and testing gives you visibility into how a website behaves and responds to different circumstances. This allows you to test the speed and stability of your website and web applications. By helping you identify slow web application performance, website performance testing enables you to take corrective action to improve performance. Without website performance monitoring and testing, website developers may not even realize they’re losing visitors because of performance issues. Website testing often involves stress testing, which can give website developers insight into how the website might cope if there were a spike in usage.
Why Is It Important to Test Website Performance?
In today’s digital world, consumers expect rapid and dependable user experiences when they visit a website and will rarely settle for subpar performance. If a customer has to wait for a page to load, they’ll probably visit an alternative website. This is a surefire way to lose customers to your competitors, which is why website performance is so critical for businesses.
Studies show, on average, website visitors will wait no more than three seconds for a page to load before deciding to leave a site. A half-second difference in load time can result in a 10% difference in sales for online retailers.
Put simply, few businesses can afford to have a slow website, given how much of an impact this can have on a potential customer’s likelihood to stay on your site for long enough to make a purchase or establish contact. Tools for testing website performance and analyze website performance can provide businesses with a key source of information on how their website is performing, helping them target areas of weakness, so they can establish and maintain high levels of website performance.

Website Performance Optimization Tips
Delivering an optimal user experience for everyone who visits your website isn’t an exact science, but tools that allow you to analyze website performance can help by giving insight into specific performance metrics. These metrics can serve as guidance, helping website developers boost user retention and increasing traffic. Here are some of our top tips for improving website performance.
- Optimize Images
Image optimization is one of the easiest ways website developers can improve website performance. Images play a huge role in increasing the size of webpages as time passes, which is why optimizing your images can have such a significant impact on website performance. You can optimize website images by compressing them as much as possible without noticeably compromising quality.
- Monitor Key Performance Metrics
Countless metrics contribute to the overall performance of your website, but a few are especially important. When conducting website performance monitoring, pay attention to the following metrics:
- Time to Title
This metric refers to the amount of time between when a visitor requests your website and when your website’s title appears in their browser tab. The instant the visitor sees the website title, they’re assured the website is legitimate, which increases the likelihood that they’ll wait for the page to load. The time to title metric is determined by how quickly your origin server can deliver to your user’s browser.
- Time to Start Render
The time to start render metric is the time between a user issuing the request for a website and the moment when the content appears in their browser. It’s especially important for this metric to be monitored and analyzed, because the less time that passes before the content appears, the more likely a visitor will wait until the rest of the page has loaded.
- DNS Lookup Time
This is the amount of time taken for your DNS provider to translate the domain name into the IP address.
- Analyze User Behavior
User behavior is the best and most informative indicator of website performance, so it’s essential to conduct ongoing monitoring and analysis of user behavior. The following metrics can give you important insight into user behavior:
- Error Rate
The error rate refers to the average number of problem requests compared with the total number of requests. If your error rate is unusually high, visitors are unlikely to stay on your website for long. Although some errors are inevitable, keeping an eye on your error rate can help you identify and address issues before they can do significant damage to your website’s performance.
- Bounce Rate
If your bounce rate is higher than expected, something on your website is probably causing visitors to leave before establishing a connection. Google refers to these kinds of visits as “single-page sessions.” If Google identifies your website has a high bounce rate, this can impact your SEO rankings. High bounce rates might be caused by slow load times, poor graphic design, or ineffective keywords.
- Conversion Rate
The conversion rate is, perhaps, one of the most important performance metrics to monitor, because it directly impacts your bottom line. If your conversion rate is high, your website is doing its job and is performing well. Your conversion rate can be calculated by dividing the number of unique visits to your website by the number of conversions. A conversion might be a purchase, someone filling in a contact form, or another action determined by you.
SolarWinds Website Performance Monitor (WPM)
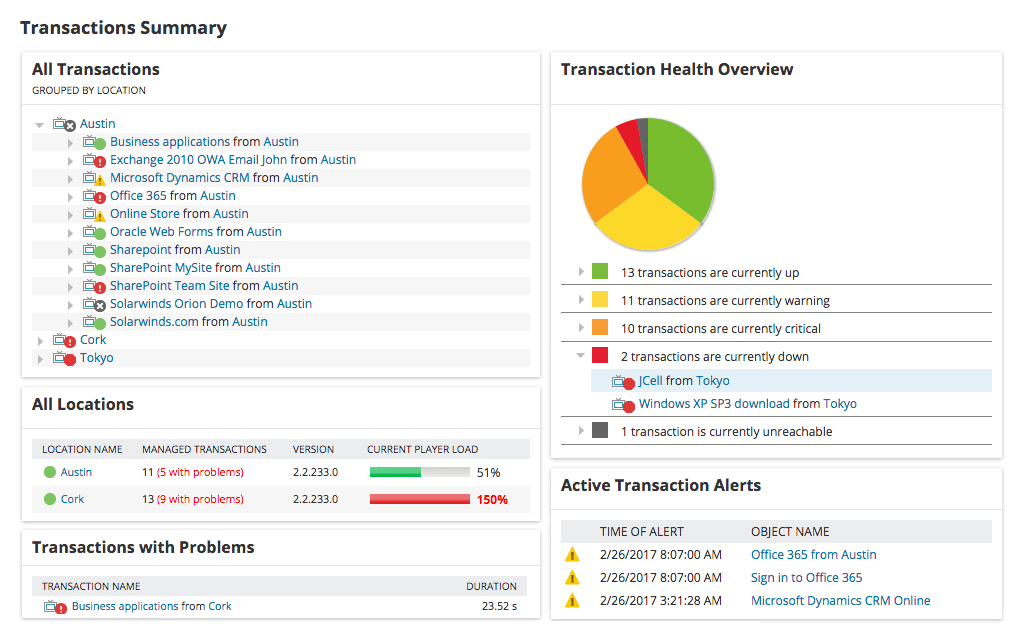
SolarWinds WPM is an enterprise-grade website performance monitoring tool designed to help businesses of all sizes monitor web and SaaS application performance. This tool can help you understand whether slow web services are impacting your users’ experience, by offering a range of sophisticated utilities. This includes continuous synthetic transaction monitoring, which lets you experience your web application as your user would. You can record and run critical transactions as frequently as every five minutes.

With detailed metrics, WPM gives insight into how long your users are kept waiting. In addition, WPM can help you identify and resolve slow webpage elements impacting performance by diagnosing latency issues. WPM also provides enhanced text matching for synthetic end-user monitoring, matching any regular expression to an entire line or block of complete lines.
WPM’s highly responsive design allows you to test user experience based on the screen resolution of the device being used to access your web application or website. You can do this by setting specific resolutions in the web transaction recorder, enabling you to emulate different device screens and monitor the associated end-user experiences.
WPM also offers a range of other features, including tab handling, the ability to monitor user experience both on-premises and in the cloud, an intuitive transaction recorder, predefined and custom reporting, and visibility across the application stack. WPM is an easy-to-use and scalable tool requiring no prior experience or training, making it suitable for small and large businesses alike. You can access the free trial here.
Getting Started
By optimizing images, monitoring website performance metrics, and analyzing user behavior, you can gain insight into where your website can be improved upon. Website performance optimization can be challenging, but it’s made easier by website performance monitoring solutions like SolarWinds WPM, which help you analyze website performance and implement changes to improve it. You can download a 30-day free trial of WPM here.
